 Salam sejahtera sobat laresawoo. Setelah bergabung dengan forum juragancipir dan hampir setiap hari saya mengikuti artikel maupun diskusi yang ada disana, ada beberapa artikel atau pertanyaan seputar bagaimana menulis artikel, tidak ada ide untuk menulis artikel, bagaimana caranya untuk memperbanyak artikel dan masih banyak lagi yang berhubungan dengan artikel. Memang benar menerbitkan sebuah artikel adalah salah satu kunci agar blog kita bisa mendapatkan banyak pengunjung meskipun syarat ini tidak mutlak, karena selain menulis dan menerbitkan sebuah artikel tidaklah cukup. Masih banyak faktor lain yang harus kita perhitungkan agar blog kita sukses mendatangkan visitor. Dan akhirnya saya bisa mengambil kesimpulan bahwa cara cepat untuk memperbanyak artikel hanya ada 2. Silahkan simak penjelasan di bawah ini.
Salam sejahtera sobat laresawoo. Setelah bergabung dengan forum juragancipir dan hampir setiap hari saya mengikuti artikel maupun diskusi yang ada disana, ada beberapa artikel atau pertanyaan seputar bagaimana menulis artikel, tidak ada ide untuk menulis artikel, bagaimana caranya untuk memperbanyak artikel dan masih banyak lagi yang berhubungan dengan artikel. Memang benar menerbitkan sebuah artikel adalah salah satu kunci agar blog kita bisa mendapatkan banyak pengunjung meskipun syarat ini tidak mutlak, karena selain menulis dan menerbitkan sebuah artikel tidaklah cukup. Masih banyak faktor lain yang harus kita perhitungkan agar blog kita sukses mendatangkan visitor. Dan akhirnya saya bisa mengambil kesimpulan bahwa cara cepat untuk memperbanyak artikel hanya ada 2. Silahkan simak penjelasan di bawah ini.
Sebelum saya memberikan penjelasan tentang cara tersebut, terlebih dahulu saya akan memperjelas sistem kerja cara ini. Cara memperbanyak artikel ini tidak bisa berjalan lanjar tanpa adanya niat dan kemauan. Karena apa, meskipun kita memakai sistem apapun jika kita tidak punya niat dan kemauan niscaya semua tidak akan pernah terwujud. Kecuali jika kita membeli artikel atau menyewa jasa menulis artikel, jelas ini tidak bisa dibuat perbandingan. Dan jangan sampai lupa, rasa suka dan senang. Temukan dahulu rasa suka dan senang untuk menulis artikel, tanpa rasa suka dan senang saya yakin artikel anda akan berantakan. Nah, setelah semua kunci di atas sudah terpenuhi silahkan simak penjelasan berikut.
2 Cara Cepat Untuk Memperbanyak Artikel
1. Buat Blog Gado-Gado
Bagi anda baik pemula atau yang sudah lama bergelut dalam dunia blogging dan bingung untuk mencari tema untuk blog baru, mungkin blog gado-gado adalah pilihan pertama yang harus anda tempuh. Karena blog gado-gado merupakan blog tanpa niche alias tanpa tema, jadi apa yang ada dalam pikiran anda bisa ditulis menjadi sebuah artikel. Bahkan apa yang ada disekitar kitapun bisa dijadikan sebuah artikel jika kita bisa menguraikannya dengan kata-kata. Seperti blog ini, saya sengaja membuatnya dengan berbagai macam niche karena saya tidak pandai menulis dan tidak punya banyak pengetahuan untuk bisa fokus membuat blog dengan niche tertentu.
2. Menulis Artikel Tanpa Gambar
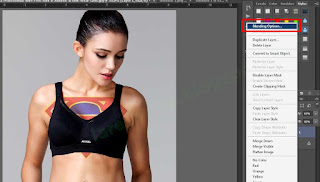
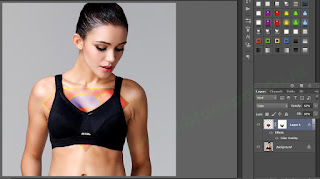
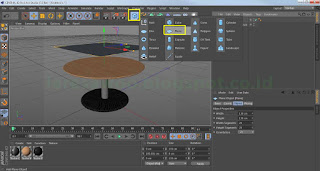
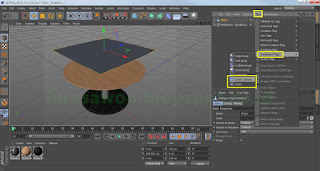
Yang saya maksud dengan artikel tanpa gambar disini adalah artikel tentang tutorial. Sebab, menulis artikel tentang tutorial seperti tutorial photoshop, tutorial blog, tutorial cinema 4D dan lain-lain akan membutuhkan waktu lebih lama dibandingkan dengan artikel yang hanya berupa teks saja atau meskipun ada gambarnya itu hanya satu yang berfungsi sebagai pemanis dalam sebuah artikel. Namun jika anda bisa membuat sebuah artikel tutorial tanpa harus ada gambar pendukung maka akan lebih baik. Tapi saya rasa kemungkin tersebut sangat kecil, karena selama saya mengunjungi blog dengan tema tutorial pasti ada beberapa gambar sebagai penjelesan dari tulisan atau point-point yang ada dalam artikel tersebut.
jangan lewatkan : Perhatikan Hal Ini Sebelum Daftar Google Adsense
Meskipun saya sadar akan point nomer 2 di atas, tetapi tetap saja saya tidak bisa melakukannya. Karena basic saya adalah designer (meskipun tidak layak disebut sebagai designer, tapi agar lebih ringkas saja saya menulisnya begitu), jadi hampir setiap hari saya mengoperasikan program-program seperti photoshop, adobe illustrator, cinema 4D dan lain-lain. Oleh sebab itu mau tidak mau saya harus rela dan ikhlas untuk menghasilkan sebuah artikel tutorial memerlukan beberapa jam sampai artikel tersebut bisa di publish, apalagi sekarang hampir disetiap artikel saya tetang tutorial pasti saya sertakan sebuah vidio yang memberikan penjelasan mengenai artikel tersebut secara visual. Ini jelas akan membutuhkan waktu tambahan, karena saya harus merekam aktivitas dalam membuat tutorial baik itu dengan program apapun.
Tetapi jika anda bisa menghasilkan artikel mengenai tutorial dengan cepat, point nomer 2 di atas tidak berlaku lagi. Dan sebagai catatan :
"cara ini bukan sebagai optimasi earning iklan apapun"
Karena menurut para pakar blogger, blog gado-gado tidak bisa menghasilkan earning sebesar blog yang mempunyai niche tertentu. Dengan syarat perbandingan blog ini 1 : 1, artinya bandingkan blog gado-gado dengan blog niche yang mempunyai kekuatan sebanding. Meskipun blog gado-gado tidak sehebat blog ber-niche, tetapi jika kita benar-benar memberi makan (istilahnya bang Bloggedewek) dengan artikel-artikel yang bagus, niscaya blog gado-gado tidak akan mengecewakan.
baca juga : Menghilangkan Iklan Yang Muncul Di Beranda
Dah ah, tauk ... akhir-akhir ini otak gak bisa di ajak kompromi untuk menulis artikel. Apa gara-gara ditinggal istri anak mudik yak. Dan apa yang saya tulis di atas merupakan kesimpulan pribadi, mungkin sobat blogger punya pemikiran yang berbeda silahkan tambahkan pada kolom komentar di bawah. Sampai jumpa pada artikel menarik selanjutnya. Salam.